【30代からのプログラミング】ProgateでHTML/CSSを全クリしたのでとりあえず自分でサイトを作る。-その1-
こんにちは、今回はProgateでHTML/CSSの上級編の道場までをクリアしたので、ちょっと自分で一からサイトのトップページを作って見ようかと思います。四苦八苦しながらですが、制作日誌で勉強がてら記録してみたいと思います。
英語のソフトですが日本語に変換できるそうです、がまあ英語でもいいかということで私はそのままにすることに。便利なプラグインも色々あるようですが色がその場で選べるColor-pickerのみインストールしてみました。あとはやってるうちに色々足していけばいいかなあと思いまして(なんかよくわからないだけ)
ここでちょっと疑問になったのが画像とindex.htmlの紐づけの方法。Progateじゃ教わってないぞ?
色々調べてみたのですが、とりあえず画像ファイルがHTMLファイルの中にあるとファイル名の記述のみで画像が反映されるとか、とりあえず今はこのままでいってみようと思います。
「パス」についての理解が必要なようです。一時間で作るホームページというサイトが解りやすいと思いましたので参考にどうぞ。
あとは、Atomのプラグインの"autocomplete-path"というパッケージをインストールすといいとか。あとであまりにも困ったらインストールしてみます。
*結局あとからautocomplete-pathはインストールしました。仕組みは理解するべきと思いますが、変なスペルミスとかを防ぐのに大活躍です。使い方は[ ’ ](シングルくおテーション)を打ちます、そこからファイル名を入れるとパスを探してくれますよ。
*atom-html-previewというパッケージもおすすめです!インストールしたら、右クリック、あるいはCtrl+shift+Hでプレビュー画面が出てきます。あったほうが楽です。
ちなみに2行目の”Ja”は、デフォルトでEnglishの”En”になってたので自分で書き換えてみたです。お隣の dir は文章の方向を決めるものらしく、左から右は"ltr”で良いようです。
Shimapukuのサイトにかなりわかりやすく書いてありましたのでご参考ください。
やはし、ここで悩むのはCSSやFontAwesomeなどのリンクかと。ふと疑問に感じたのはCSSのファイルの種類って”Stylesheet”なんですよね。勝手に変えないほうがよさそうです。ちなみに”li"と打って[Link]を選ぶと自動で記述してくれます。あとはファイル名を直すだけ。
SEOようにサイトのDescription(サイトの説明)があるといいとか。
あとProgateのレスポンシブデザインの部分でチラッと書いてあった[Viewport]なども記述しておきたいですね。さらに詳しくサルワカさんのサイトで説明されています。このサイトは結構お気に入りで毎晩のように読ませてもらっています。
続きはまた今度書きます~
続きを読む
まずはエディタ(Atom)をセットアップする。
自作サイトをコードから作っていくために、まずは環境構築からですね。いわゆるコードを書くためのエディタは様々あって、Windowsのノートパッドでも書けちゃうらしいのですが、とりあえずProgateで推奨されている”Atom”というソフトをインストールしてみました。英語のソフトですが日本語に変換できるそうです、がまあ英語でもいいかということで私はそのままにすることに。便利なプラグインも色々あるようですが色がその場で選べるColor-pickerのみインストールしてみました。あとはやってるうちに色々足していけばいいかなあと思いまして(なんかよくわからないだけ)
【超初心者のWebサイト制作】自力でコードを書いていこう!
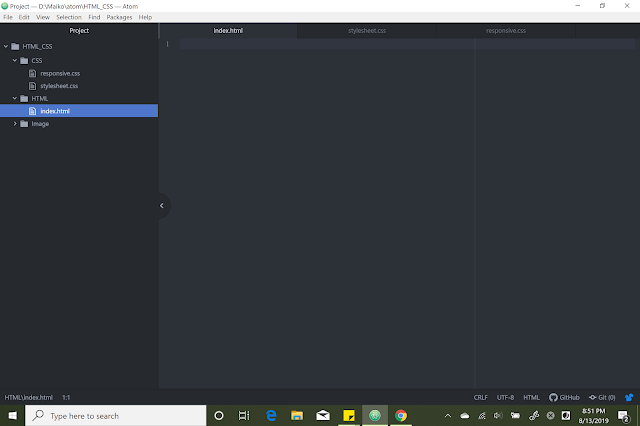
2、プロジェクトファイルを作る
とりあえず、こんな感じでファイルを作って見ました。ここでちょっと疑問になったのが画像とindex.htmlの紐づけの方法。Progateじゃ教わってないぞ?
色々調べてみたのですが、とりあえず画像ファイルがHTMLファイルの中にあるとファイル名の記述のみで画像が反映されるとか、とりあえず今はこのままでいってみようと思います。
「パス」についての理解が必要なようです。一時間で作るホームページというサイトが解りやすいと思いましたので参考にどうぞ。
あとは、Atomのプラグインの"autocomplete-path"というパッケージをインストールすといいとか。あとであまりにも困ったらインストールしてみます。
*結局あとからautocomplete-pathはインストールしました。仕組みは理解するべきと思いますが、変なスペルミスとかを防ぐのに大活躍です。使い方は[ ’ ](シングルくおテーション)を打ちます、そこからファイル名を入れるとパスを探してくれますよ。
*atom-html-previewというパッケージもおすすめです!インストールしたら、右クリック、あるいはCtrl+shift+Hでプレビュー画面が出てきます。あったほうが楽です。
3、HTMLの骨組みとHeadの記述を書いてみる!
まず骨組みですが、Atomエディターにいきなり”ht"と打ち込んで出てきた[HTML]をクリックすると、簡単な骨組みを自動で書いてくれます!便利!ちなみに2行目の”Ja”は、デフォルトでEnglishの”En”になってたので自分で書き換えてみたです。お隣の dir は文章の方向を決めるものらしく、左から右は"ltr”で良いようです。
headの中身は何が必要なんだったっけ?
<meta charset="utf-8">
<meta name ="description" content="サイトの説明">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<link rel="stylesheet" href="/css/master.css">
<link rel="stylesheet" href="/css/responsive.css">
<FontAwsomのキットコード>
この辺はProgateでなんか書いてあった気がするけど、覚えなくていいっていうことしか覚えておらず、、はて、無の状態からはどうしたものか戸惑ってしまいました。ググる。<meta name ="description" content="サイトの説明">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<link rel="stylesheet" href="/css/master.css">
<link rel="stylesheet" href="/css/responsive.css">
<FontAwsomのキットコード>
Shimapukuのサイトにかなりわかりやすく書いてありましたのでご参考ください。
やはし、ここで悩むのはCSSやFontAwesomeなどのリンクかと。ふと疑問に感じたのはCSSのファイルの種類って”Stylesheet”なんですよね。勝手に変えないほうがよさそうです。ちなみに”li"と打って[Link]を選ぶと自動で記述してくれます。あとはファイル名を直すだけ。
SEOようにサイトのDescription(サイトの説明)があるといいとか。
あとProgateのレスポンシブデザインの部分でチラッと書いてあった[Viewport]なども記述しておきたいですね。さらに詳しくサルワカさんのサイトで説明されています。このサイトは結構お気に入りで毎晩のように読ませてもらっています。
続きはまた今度書きます~
続きを読む




コメント
コメントを投稿