【30代からのプログラミング】超初心者がjQueryを使ってWEBサイト制作してみる。備忘録
ProgateでHTML/CSS、JavaScript、jQueryを学習したのでアウトプットしてみる
はたして、どこまでできるのでしょうか・・・。今回も習ったことと、ググったりしながらWEBサイトのLP(ランディングページ)を作って見たいと思います。
エディター
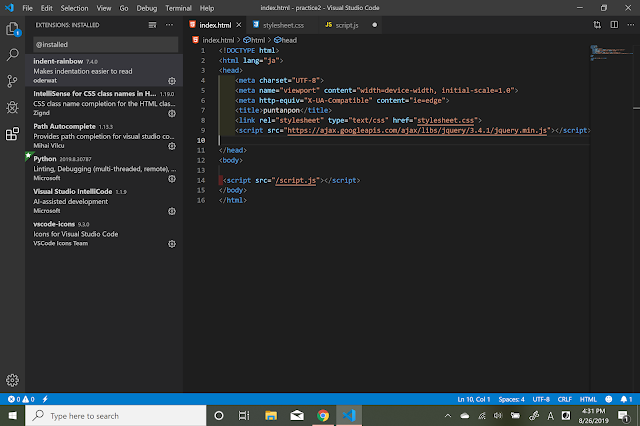
今回はマイクロソフト社が無料で提供してくれているVS Codeというエディターをダウンロードしてみました。なんかYouTubeのコーディングビデオを見ていて気が付いたのですが、動作がサクサク軽そうだなあ。と単に思ったからであります。Atomとできることはそう変わらなさそうですし、(今のところ)割合として利用している人が多いようですね。
初心者すぎておススメ拡張なんかはよくわからないまま、ネットでおススメされていたものをいくつかインストールしました。
- vscode-icons
- Visual Studio IntelliCode
- Path Autocomplete for Visual Studio Code
- IntelliSense for CSS class names in HTML
- Indent-Rainbow
まずはHTMLのテンプレートとPathをつなげる
Qiitaでありがたい情報を見つけました。VS CodeでEmmet使ったらHTML書くの早くなった~! です。
HTMLは最初の宣言やらの決まった‘’おまじない”がありますが、それを 『!』を打つだけで一瞬で書き出してくれたりしました。 Atomでも『hr』を打つと自動でやってくていましたね。
今回はFontAwsomを使おうかどうしようか決めてないので、まだリンクは張っていませんが、とりあえずjQueryを使うのでそちらのリンクをCDNで張りました。といっても、Progateのをコピペしたです。
でここでふと気が付きました。プロゲートのCDNリンクが最新じゃないということに!
2019年ではjQuery3系が標準らしく、2系はめったに使わないとか… えー。
色々調べたのですが、おそらく教えてもらった部分は3系でも同じように使える気がするので、とりあえず、CDNを最新版に切り替えて挑戦してみようと思います。
ええと最新版はググったら出てくるのですが、グーグル神のライブラリで最新のものを確認するのが正攻法かと。ここ
このリサーチで気が付いたのですがGoogle Developersってなかなか面白そうですね。
jQueryを書く前に
jQueryは、Script.jsファイルの中に書いていくのですが、書き出しのおまじないがありましたよね。
$(function(){
. // この中に書くこと
.
.
});
. // この中に書くこと
.
.
});
では、頑張っていこうと思います。
追記:Script.js のPathが間違っててこの後かなり苦戦しました。/がいらなかった・・・。



コメント
コメントを投稿